
DOM (Document Object Model)
HTML내 원하는 위치에 접근하기 위한 하나의 방식, W3C의 표준
문서 객체 모델(DOM)은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
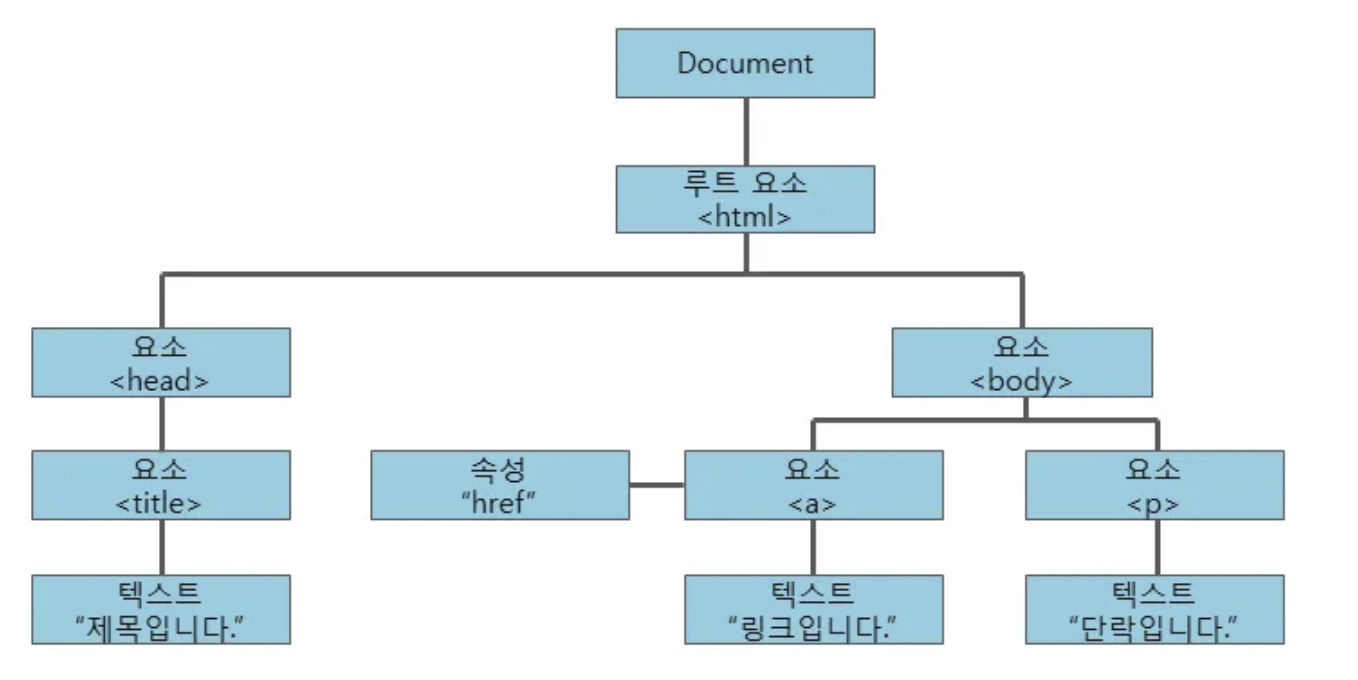
**Dom Tree:**브라우저가 HTML 웹 페이지를 인식하는 방식을 계층화시켜 트리구조로 만든 객체(Object) 모델
DOMContentLoaded 이벤트란?
- 돔트리 분석이 끝나면 발생
- 즉, 돔트리가 다 만들어진 후에 돔에 접근이 가능하기때문에, 돔이 생성되기전 돔을 조작하는 자바스크립트 코드가 실행되어 원하지 않는 결과를 내는것을 막을 수 있다.
document.addEventListener("DOMContentLoaded", ()=> {
console.log("원하는 코드 적기")
});
load 이벤트와의 차이점은?
- load는 돔트리 이후 모든 리소스까지 완벽히 끝난 후 발생하는 이벤트
- DOMContentLoaded는 돔트리까지만 형성되면 발생하는 이벤트
- 즉 DOMContentLoaded 이벤트가 load이벤트보다 앞서 발생
- 로딩 측면에서 DOMContentLoaded가 우위에 있음
두 이벤트의 차이는 간략하게 요약하면
1. DOMContentLoaded는 DOM 트리를 완성하는 즉시 발생한다.
2. onload는 문서의 모든 콘텐츠(images, script, css, etc)가 로드되었을 때 실행된다.
'Programming > Web' 카테고리의 다른 글
| [JavaScript] window function (0) | 2025.04.01 |
|---|---|
| [WEB] HTTPS WEB 응답코드 (0) | 2023.07.24 |
| 웹구조_기본 (0) | 2020.09.12 |
| [Mac] pyenv virtualenv 실행 시 오류 (0) | 2020.07.22 |
| [Django] Django 서버실행 포트변경 및 외부접속 허용 (0) | 2019.11.14 |



