

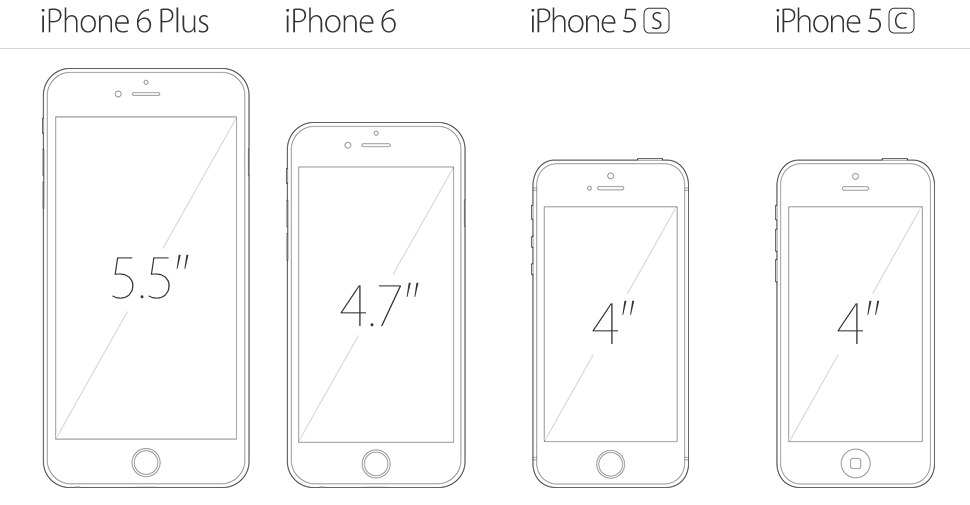
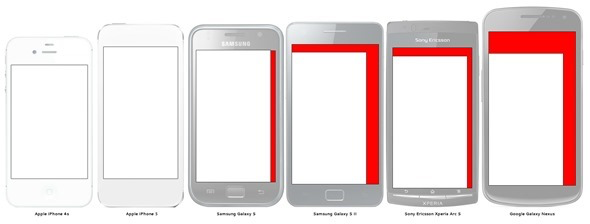
모바일 디바이스는 다양한 크기와 다양한 해상도가 있습니다.
디스플레이의 사이즈는 대각선 길이, 인치로 나타냅니다.

즉, 현재 유통되고 있는 거의 모든 기기의 크기와 화소를 계산해서 제품을 만들지 않으면, 특정 기기를 사용하는 유저는 디자이너의 의도와 다른 화면을 보게 됩니다. https://design.google.com/devices/ 여기를 참고하시면 현재 존재하는 디바이스의 사이즈와 해상도가 잘 나타나 있습니다.

이 사이즈와 해상도가 같은 비율로 늘어난다면 최적화가 참 편할 텐데, 사정은 그렇지 않습니다. 비율도 다르고 해상도도 다르고 기기별로 천차만별입니다.

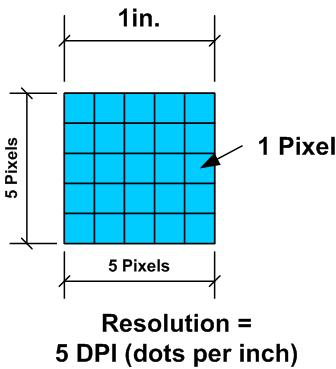
안드로이드에서는 스마트폰의 다양한 화면크기와 해상도를 지원하게 하기 위해 DPI(Dots Per Inch)라는 단위로 기준을 잡게 됩니다. DPI는 인치당 도트(가상의 크기)를 몇 개를 가지는지에 대한 단위입니다. 예를 들어 100DPI라는 말은 1인치에 100개의 도트가 있다는 건데요. DPI 수치가 높을수록 1인치당 표현될 수 있는 도트가 많으며, 더욱 선명해집니다.

우리가 웹에서 깨지지 않는 기준으로 보는 72dpi는 1인치 안에 1/72 크기의 점이 72개 들어간다는 뜻이고, 96 DPI라고 한다면 같은1인치 안에 1/96 크기의 점이 96개 들어간다는 뜻입니다. 즉, DPI는 밀도입니다.
같은 크기의 스마트폰에서도 dpi 차이에 따라 픽셀(px) 단위로 크기를 지정하면 낮은 dpi에서는 더 크게 보이고, 높은 dpi에서는 더 작게 보이는 현상이 발생합니다.
http://developer.android.com/intl/ko/guide/practices/screens_support.html
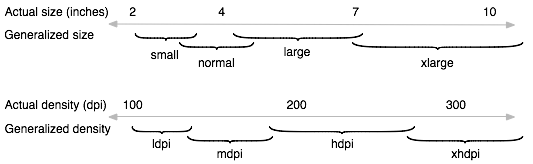
링크는 안드로이드에서 지원하는 해당 dpi와 실제 사이즈와의 관계를 보여주고 있습니다. 사이즈와 dpi는 1:1 대응 관계가 아니며, 작은 화면에 좁은 밀도나 큰 화면에 낮은 밀도를 가진 폰도 있습니다. 스마트폰 스펙을 보실 때 이런 해상도 부분을 활용하실 수 있을듯합니다.

이러한 문제점을 해결하기 위해서 안드로이드는 DIP(DP) Device independent pixel 단위를 제공합니다. 실제 픽셀에 독립적인 단위로 안드로이드 폰의 다양한 해상도를 지원하기 위해서 나온 단위입니다.

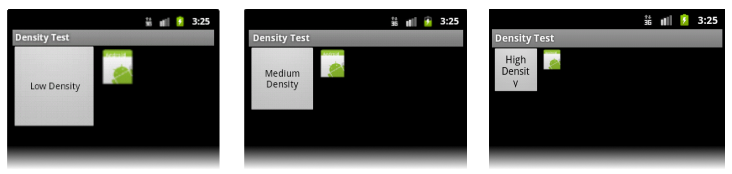
예시 1) 같은 사이즈의 애플리케이션에 Low, Medium, High-density 화면에 픽셀 단위로 크기를 지정했을 때 예시입니다.

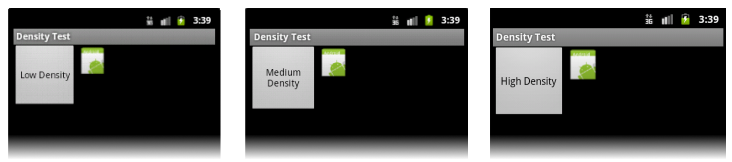
예시 2) 같은 사이즈의 애플리케이션에 Low, Medium, High-density 화면에 DP 단위를 지원했을 때의 화면입니다.

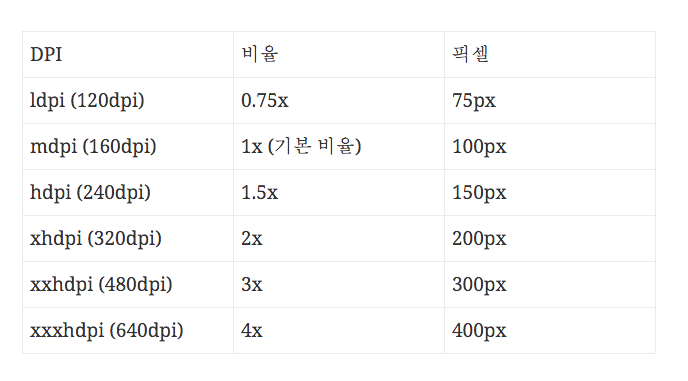
dpi 별 비율과 실제 픽셀은 이렇게 됩니다.
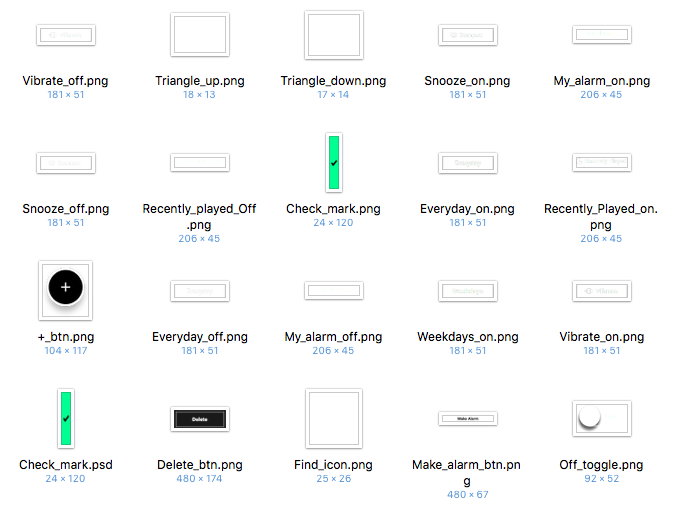
머리 아픈 이론은 여기까지 하고, 실제적으로는 모바일 디자인을 하면 png 파일 하나 딸랑 보내는 게 아니라



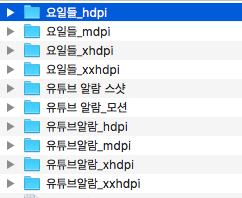
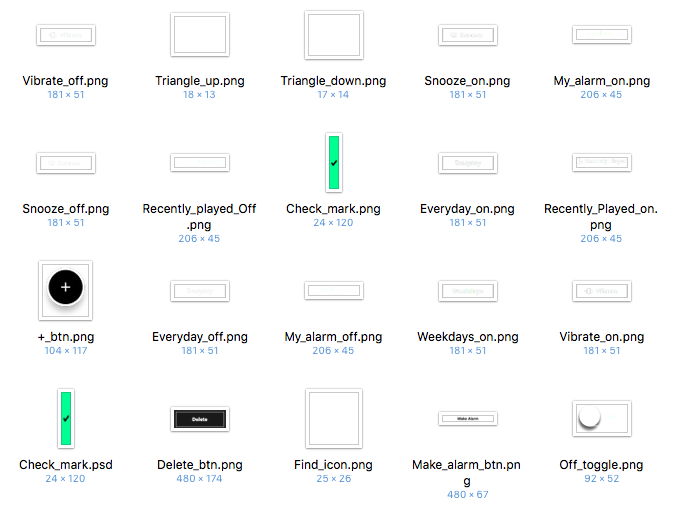
이렇게
i. 모든 디자인 요소를 dpi 별로,
ii. 폴더로 깔끔하게,
iii. 파일명 잘 정해서
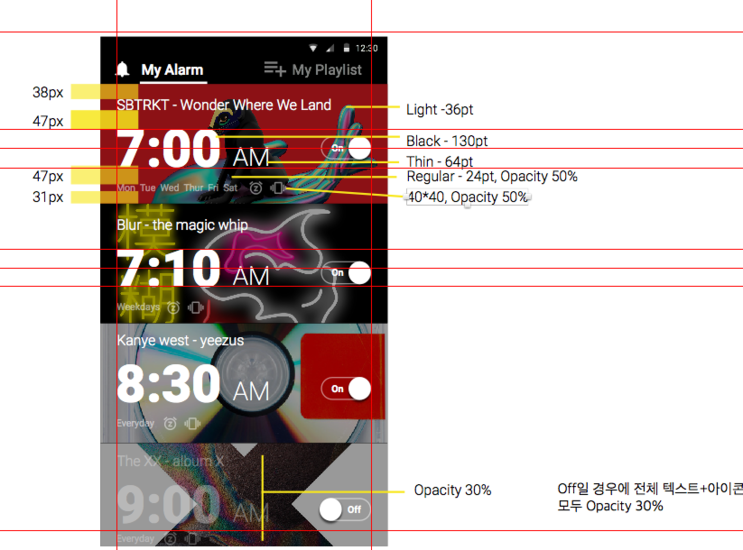
vi. 위치 값을 표현한 디자인 가이드와 함께
프로그래머에게 넘겨줘야 한다는 걸 의미합니다. 이 과정에 시간만 덜 쏟아도(삽질만 덜해도) 개발 시간이 확 줄어듭니다.
아래는 구체적인 방법들입니다.
1. 처음에 파일명 합의하기
이건 협업을 위해선 꼭 짚고 넘어가야 하는 사항입니다.
예를 들어, 내용_기능. png로 통일합니다. 예를 들어 start_btn.png인데, 대부분의 프로그래머가 언더파를 사랑하는 거 같습니다.
평소에 1111.jpg이나 qweqrw.png, 진짜 최종. png 같은 남에게 보여주기 부끄러운 파일명이 아닌,파일 관리가 편한(코딩 중심의) 파일명을 평소에 써 버릇 하면 나중에 파일 찾기에도 쉽습니다. dpi 별로디자인 요소들 다 따로 저장하기 시작하면 뭐가 뭔지 구분이 안 가니 주의합시다.
2. 처음 만들 파일 설정?
디자이너들은 알 겁니다. 처음 기준으로 잡는 사이즈와 비율이 결국 모든 디자인을 지배할 거란 걸..
mdpi가 1x이기 때문에 mdpi 기준으로 디자인을 하고 배수를 곱해서 저장하면 참 편합니다. 하지만 문제는 비율이죠. 디바이스의 비율은 레이아웃과 타이포그래피에 큰 영향을 끼치기 때문에 뭘 기준으로 해야 할지 난감합니다.
또 가장 가까이 있는 본인 폰으로 보면서 프로그래밍을 하니 요즘은 잘 없는 mdpi로 가이드를 만들게 되진 않더라고요. (삼성 갤럭시ACE가 mdpi입니다.) 결국 제 폰이면서 가장 많이 사용하는 xhdpi를 기준으로 해서 역산해서 다른 사이즈들을 만들었습니다.
http://developer.android.com/intl/ko/about/dashboards/index.html
여기에는 현재 안드로이드 폰의 해상도와 사이즈 점유율이 나와있습니다. 참고하시면 좋을듯합니다.
2.
포토샵? 일러스트레이터
?
인디자인
?
중요한 부분인데 만약 포토샵 작업이 편하시다면, 비트맵 이미지는 높은 해상도에서 낮게는 갈 수 있지만 그 반대는 안 되기 때문에xxxhdpi에 Xlarge 스크린 사이즈를 기준으로 하셔야 합니다. 사이즈와 dpi, ppi에 따라 변수가 너무 많기 때문에 GUI 작업을 포토샵에서 하는 건 반대입니다.
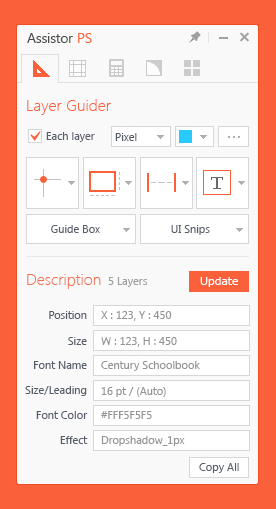
난 포토샵을 꼭 써야겠다! 이런 분들은 Assistor PS라는 프로그램을 사용하시면 그래도 레이아웃, 정렬,모서리 라운딩, dpi 변환 등등에 대해 도움을 받으실 수 있습니다. 문제는 제가 쓸 때는 미묘하게 느려지는 기분이 들었습니다만, 포토샵에서 GUI를 다루려면 없어서는 안 되는 툴인 건 확실합니다.
+그러나 최근의 포토샵 업데이트와 웹 디자인 전용 프로그램 Adobe Fireworks에 따르면 이 툴을 써야할 필요가 점점 낮아지고 있긴 하네요.

일러스트레이터는 벡터 이미지를 만들 때만 유용합니다. 전체 디자인을 일러스트레이터로 만들지 마세요. 디자인 요소를 따로따로 저장하기 어렵습니다. 그나마 포토샵은 save for web이라는 ‘자르기’기능이있지만, 요소 저장을 바로 할 수 없다는 건 시간을 엄청나게 잡아먹습니다.
인디자인은 그리드를 그리는 데는 좋을 수 있으나, 지나치게 인쇄 중심의 무거운 툴입니다. 바로 요소를ctrl+c, ctrl+v 할 수 없다는 점도 큰 단점입니다. 절대 시도하지 마세요. 제가 해봤다가 아주 훌륭한 스케치를 그리고 다시 그렸습니다.

3. 유아이 디자인 툴: Sketch 3.0
이건 프로그래머 분들도 알아두시면 좋을 텐데, 만약 혼자 개발을 하실 때 디자인을 먼저 해보고 코딩을하길 원한다면 웹/앱 UI 디자인 전용 툴인 스케치를 쓰세요. 프로그램 자체도 가볍고 파일도 가벼워서 안드로이드 스튜디오 켜고 같이 작업해도 별 부담이 안 됩니다.
이 툴의 제일 큰 장점은 요소별 저장이 대단히 간편하고, dp 별 사이즈 저장을 지원합니다. 한 번에 여러 파일 확장자(ex.png,jpg,svg) 저장도 됩니다!!!!
게다가 요소별 CSS까지 지원됩니다.
장점이 많아 UI 디자인 툴로 자리를 잡아가고 있어서, Mock-up 파일 구하기도 비교적 쉬워졌습니다.
https://www.sketchapp.com/


4. 프로토 타이핑 툴: Principle, Flinto
일인 개발자라면 에뮬레이터나 본인 폰에 연결해서 코딩하는 게 익숙하실 텐데, 이 프로토 타이핑 툴을이용하시면 코딩하기 전에 디자인을 화면으로 볼 수 있습니다. 프린스펄은 대단히 부드러운 움직임을구현할 수 있지만 아직 안드로이드 버전은 안 나왔네요. 하지만 코드 연결이나 파일 링크만으로도 프로토 타입을 바로 볼 수 있다는 장점이 있습니다. 유아이 또한 키노트를 써본 사람이라면 친근한 느낌이라전 프린지 펄을 선호합니다.
레이아웃, 타이포그래피, 컬러, 등등 그래픽 전반이 적합한지 바로바로 체크하기에 이만한 툴이 없습니다. UX 시연도 간편합니다.http://principleformac.com
플린토는 안드로이드, ios 둘 다 지원이 되지만 스케치와 연동을 해야만 이미지를 넣을 수 있다는 점이최대 단점입니다. 움직임 템플릿이 여러 가지 준비되어 있고, 클라우딩이 가능해 시연이 자유롭지만 프로토 타이핑의 특성상 툴 안에서 그래픽을 바로 넣어볼 수 없고, 유아이가 처음 사용자에게 학습을 요구하는 부분이 많습니다.
https://www.flinto.com/mac
이외에도 모바일 프로토 타이핑 툴은 넘치도록 있고 아직 패권을 장악한 프로그램은 없으니, 잘 찾아보시고 취향에 맞는 걸 사용하시면 좋을듯합니다.

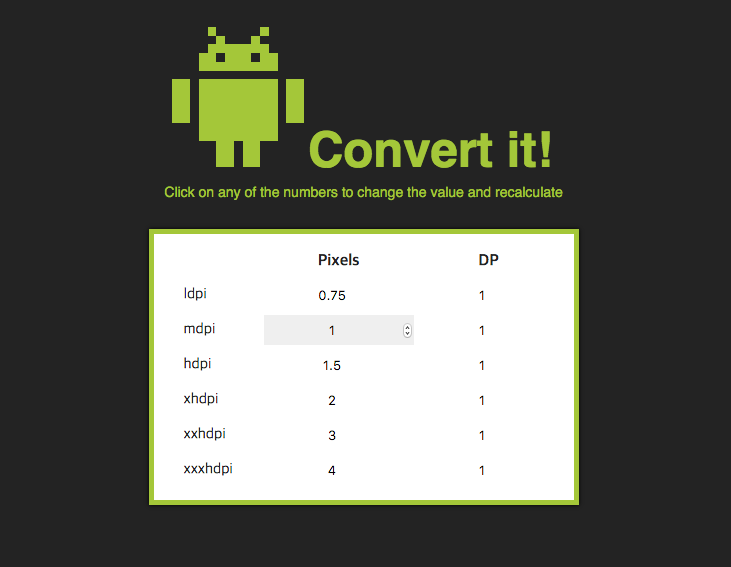
5. DP 계산기_
디자인을 할 때 가이드를 정할 때, 2나 3으로 나누어떨어지는 정수가 아니면 안 됩니다. 위치값을 정하기 어려워지기 때문에 애매하다 싶으면 계산을 해보는 걸 추천합니다. 디자이너가 이걸 안 지켜서 보내면 프로그래머가 그냥 1을 더하거나 해서 바꿔서 시각적으로 큰 차이는 없지만.. 처음부터 잘 해놓는 게좋겠죠 ㅠㅠ
http://androidpixels.net/

6. 폴더 보기 옵션_
디자인 요소를 저장할 때 132.239*192.1따위의 넓이는 저장될 때 소수점 자리가 반올림 되기 때문에꼭 확인을 하고, 같은 사이즈의 디자인 요소들은 사이즈를 맞춰서 저장을 하시면 좋습니다. 시각적으로는 별 차이 없는데? 이럴 수 있지만 dp를 잊지 마세요.. 그 얼마 없던 차이가 3배 곱해지는 순간 어마어마한 차이가 됩니다.

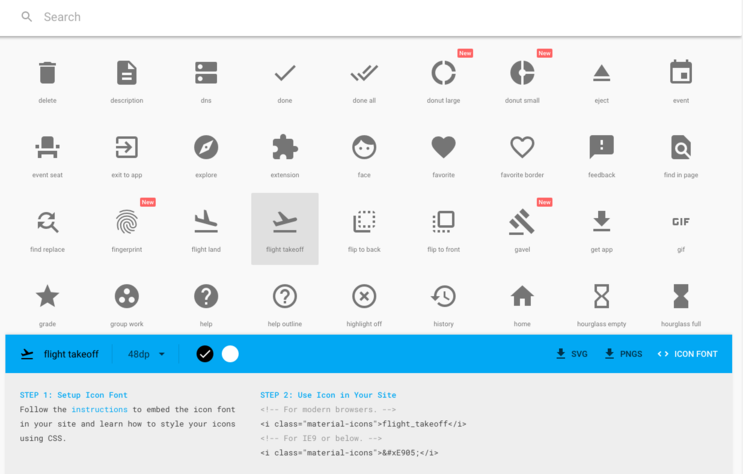
7. 매터리얼 디자인 아이콘 라이브러리

다른 매터리얼 디자인도 버릴게 없지만 특히나, 특히나!! 이 아이콘 라이브러리는 다른 어떤 아이콘 라이브러리와 견줄 수 없이 좋습니다. dpi 별 아이콘 팩을 zip 파일로, dp와 컬러 선택에 css 폰트까지.. 소규모 팀의 디자이너들은 엔간하면 그냥 매터리얼 아이콘을 씁시다. 1인 개발자라면 당연히 써야 합니다.아이콘이 디자인의 포인트가 아니라 검색 아이콘과 같은 거라면, 다른 라이브러리에서 다운로드해 사이즈별로 재조정하느니, 다른 곳에 시간을 쓰는 게 낫습니다.
참고로 아이콘은 사이즈와 디자인의 느낌이 중요한 부분이라 같은 라이브러리/ 팩을 쓰는 게 좋습니다.
https://design.google.com/icons/
Icons - Material Design
Material icons are delightful, beautifully crafted symbols for common actions and items. Download on desktop to use them in your digital products for Android, iOS, and web.
material.io
출처 : http://solarisailab.com/archives/179
안드로이드: 기기별 해상도와 UI 최적화 | 솔라리스의 인공지능 연구실
안녕하세요. 어플을 제작하면서 알게 된 초보가 겪은, 알아두면 삽질을 덜 할 수 있는 부분들을 공유하려고 합니다. 2인 개발의 장점은 아무래도 각자의 장기 분야가 있어서 서로의 일만 신경 쓰면 된다는 점입니다. 1인 개발보다는 압도적으로 개발 기간이 짧습니다. 그리고 능력 면에서 타협이나 지적을 안 하니 퀄리티는 올라갑니다. 3명보다는 기획 시간이 단축되고 모이기 쉽다는 장점이 있습니다. 실제로 작업을 하면 비슷한 수준의 사람들이 모였을 땐 2명이나 3명
solarisailab.com
'Programming > Java & Android' 카테고리의 다른 글
| [Android] Android Studio could not find com.android.support.constraint 에러 (0) | 2019.04.08 |
|---|---|
| [JAVA] JAVA 환경변수 설치하기 - 윈도우 10 환경 (0) | 2018.10.19 |
| [RGB] RGB TABLE (0) | 2018.02.09 |


