Webpack
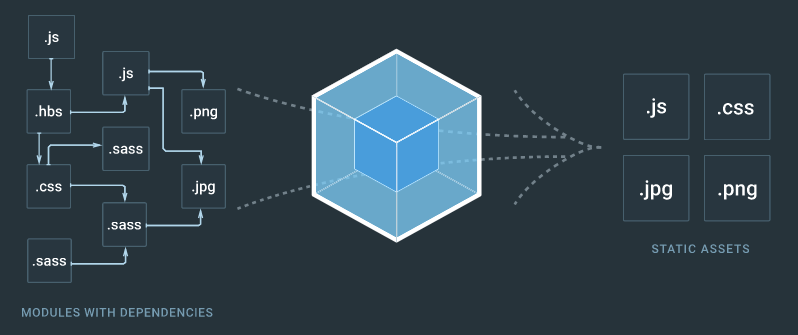
Webpack은 의존 관계에 있는 모듈들을 하나의 자바스크립트 파일로 번들링하는 모듈 번들러이다. Webpack을 사용하면 의존 모듈이 하나의 파일로 번들링되므로 별도의 모듈 로더가 필요없다. 그리고 다수의 자바스크립트 파일을 하나의 파일로 번들링하므로 html 파일에서 script 태그로 다수의 자바스크립트 파일을 로드해야 하는 번거로움도 사라진다.

웹팩을 사용하는 이유
각기 다른 자바스크립트를 로딩할 때, 스크립트 로딩 순서와 해당 HTML에서 필요하지 않은 js 파일들까지 로딩하여 리소스 낭비가 생김. 필요한 파일만 로딩하고 관리하고자 웹팩을 사용하게 됨.
1. 웹팩 시작하기
node.js를 설치하고, npm을 설치한다. 그런다음 CLI 환경에서 아래와 같이 작성한다.
|
1
2
3
4
5
|
$ mkdir webpack-demo
$ cd webpack-demo
$ npm init -y // -y는 default 설치
$ npm install webpack --save-dev (-global) // -global 일때는 global 설치됨
$ npm install webpack-cli --save-dev
|
cs |
- -save: 앱이 구동하기 위한 모듈 설치, react는 앱 전체를 구동하기 위해 반드시 필요한 모듈
- -save-dev: 앱 개발할 때 필요한 모듈 설치, test나 build 툴은 앱 개발시만 필요한 모듈
웹팩 프로젝트 폴더 구조는 아래와 같다.
'Programming > React' 카테고리의 다른 글
| [React] npx create-react-app 설치오류 "We no longer support global installation of Create React App" (0) | 2022.02.14 |
|---|---|
| [오류해결] npm ERR! code ERESOLVE (0) | 2021.10.29 |
| [오류해결] npm ERR! code ERESOLVE (0) | 2021.10.04 |
| [REACT] .env 를 이용한 변수선언 및 사용법 (0) | 2021.09.07 |
| [REACT] .env 를 이용한 변수선언 및 사용법 (0) | 2021.08.27 |